










这是一个在线的免费性能评测网站,支持IE,Chrome,使用真正的浏览器和真实的消费者连接速度,从全球多个地点运行免费网站速度测试。可以运行简单的测试或执行高级测试,包括多步骤事务、视频捕获、内容阻塞等等。还将依据测试结果提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进建议,会给每一项内容一个最终的评级。

如何使用
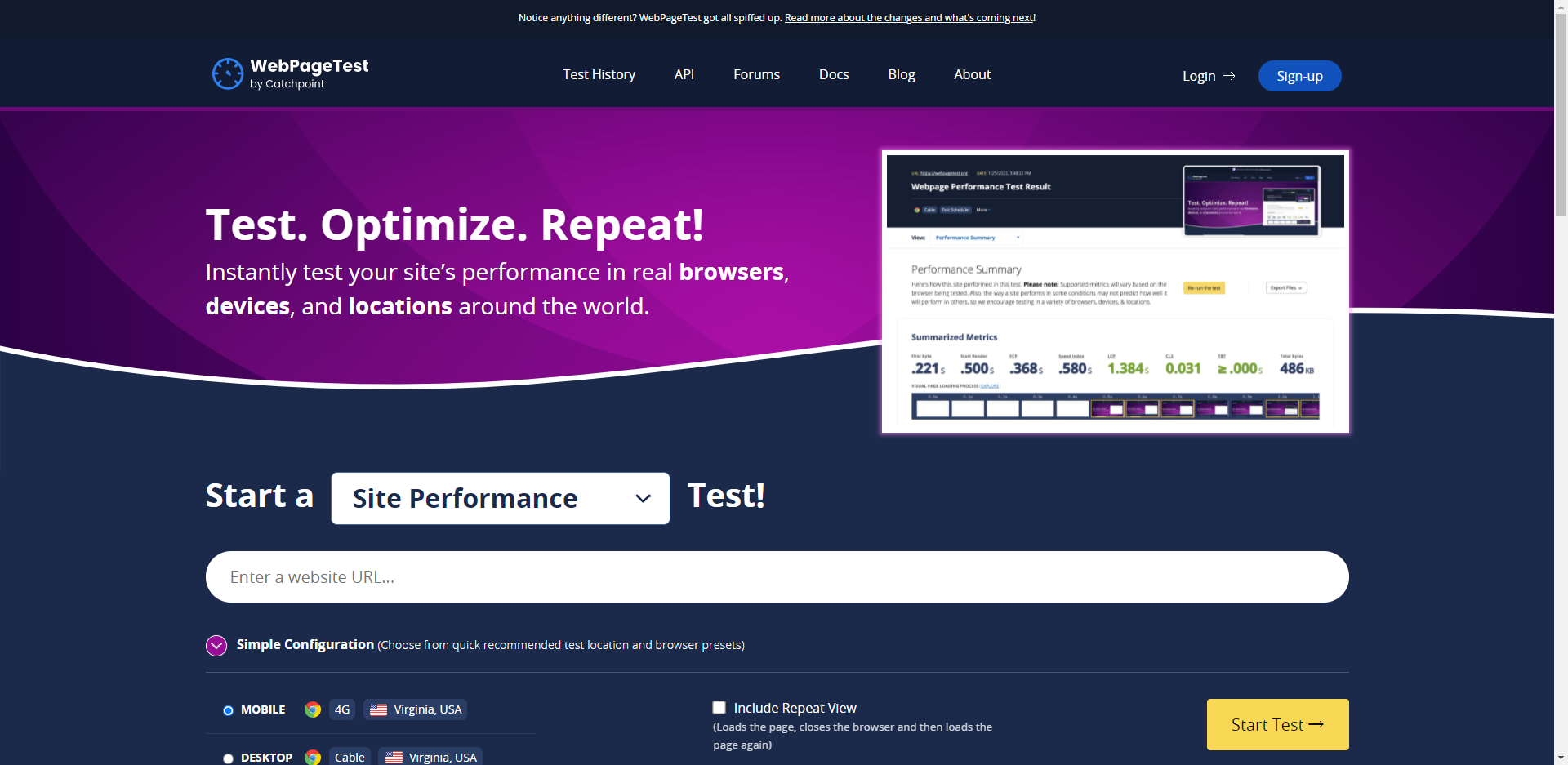
- 填写需要测试的URL
- 填写Test Location,下拉选择即可,可选移动端设备(包括Android、IOS),可选PC端(分地区,每个地区可支持的浏览器不同)
- 可选支持的浏览器
- 点击右侧START TEST
剩下的就是工具自己的事情了,你只需要坐等分析结果。
主要的指标数据
- First Byte Time
适用对象:访问页面的第一字节时间(后端处理+重定向)
检查内容:目标时间包括DNS寻址时间+建立连接时间(Socket) + SSL认证时间 + 100ms。当超过目标时间每100ms时, 性能评定将降低一个等级
- Keep-Alive
适用对象:同一个域名下多个页面对象使用了同一个连接(Socket)
检查内容:响应头文件包含”Keep-Alive”的指令或者在给定的主机中多个对象中使用同一个连接
- GZIP Text
适用对象:工具会将MIME 类型为”text/*” 或”*java*”的所有对象
检查内容:检查Transfer-encoding来看是否为GZIP,如果不是则结果中会提供说明该文件是压缩过以及提供压缩比率(因此一个文件可以节省30%的大小,通过压缩即产生了源文件70%大小的文件)
- Compress Images
适用对象:JPEG图片
检查内容:对比使用photoshop质量选择为50后的文件大小,尺寸超出10%为达标,10%~50%为警告,超出50%为不达标,总体评分为图片重压缩后占原文件的百分比
- Use Progressive JPEGs
适用对象:所有JPEG图片
检查内容:检查每个JPEG图片文件并计算分数,分数为图片的压缩比(压缩文件大小/原文件大小)
- Cache Static
适用对象: 符合以下的情况的任意的非html对象数据,这个工具会将MIME类型为”text/*”,”*java*”或者”image/*”,此类没有明确标明过期时间(0或者-1),cache-controlheader设置为private,non-store 或者non-cachepragma header 设置为no-cache
检查内容:存在一个”Expires“ header(而不是0或者-1),或者设置cache-control: max-age并设置为一个小时或超过一个小时。当过期时间设置小于30天,将评定为警告
- Use A CDN
适用对象:所有静态的非HTML内容(css, js 以及图片)
检查内容:检查是否托管在一个已知的CDN上(CName映射到一个已知的CDN网络上).超过整体页面80%为静态资源时,则需要考虑使用CDN,将静态资源托管在CDN上,你可以从这里知道当前已知的CDN
数据评估
本站COONAV电商运营导航提供的WebPageTest 前端性能分析工具都来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由COONAV电商运营导航实际控制,在2022年2月20日 下午3:44收录时,该网页上的内容,都属于合规合法,后期网页的内容如出现违规,可以直接联系网站管理员进行删除,COONAV电商运营导航不承担任何责任。






 桂公网安备45112102000027号
桂公网安备45112102000027号